✨2023#50: Hydration Overlay: Visualize Render Differences to Debug Hydration Errors
📅 December 10-16, 2023
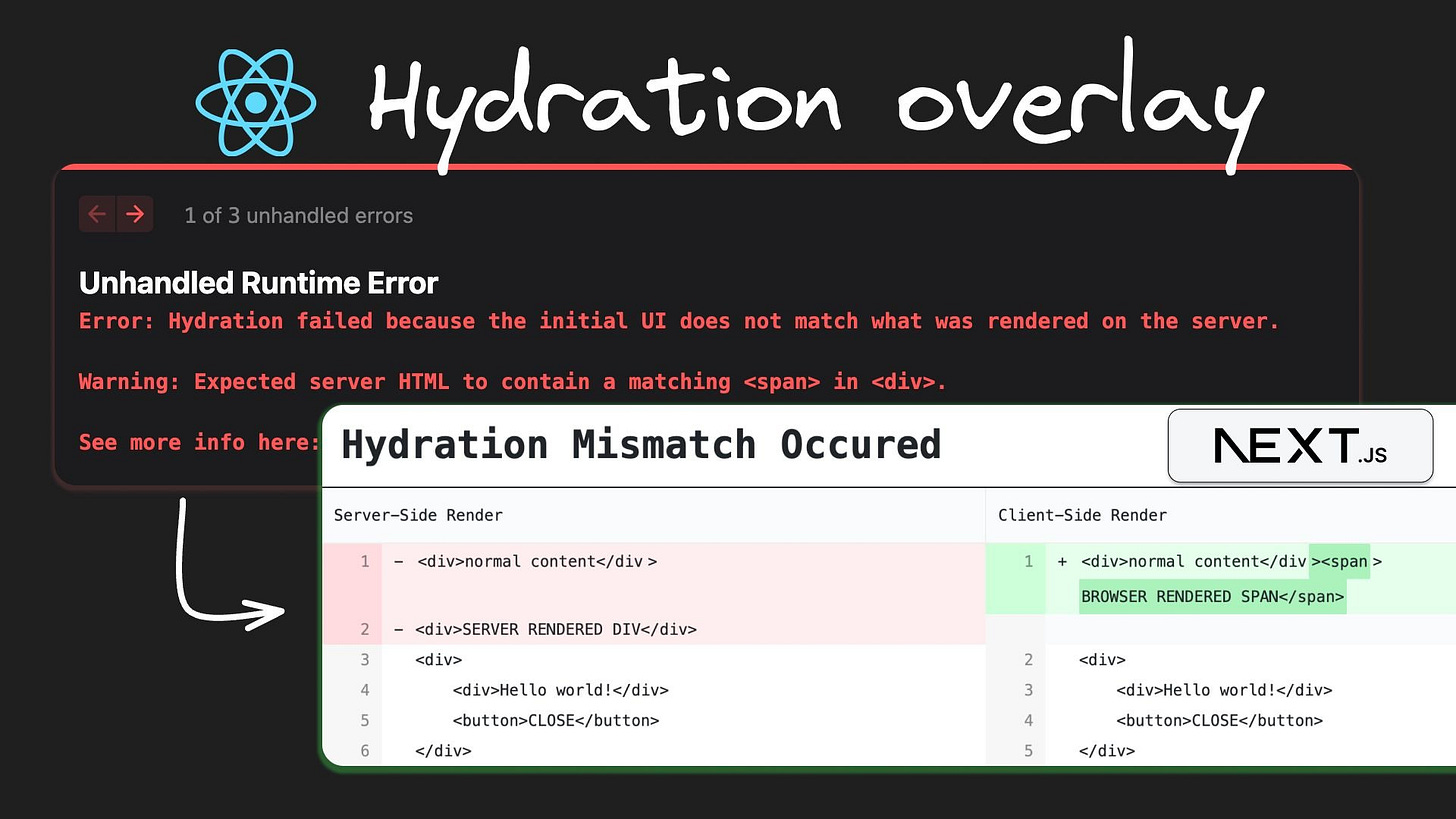
hydration-overlay: Overlay for hydration errors with explicit diff between renders.
This package helps you identify hydration errors by showing you the differences between the HTML rendered on the server and the client. It works by injecting a script into your app's entry point that reads the HTML from the server, stores it, and then listens for hydration errors. When an error occurs, it stores the resulting HTML and compares it to the stored HTML. If the two are different, the plugin will show you an overlay with the diff.
GeminiProChat: Minimal web UI for GeminiPro.
invariant: Type safe utilities for throwing errors in a declarative way
Invariant is a cool tool that lets you throw errors in a type-safe way. It's like having a built-in safety net for your code. You can even throw responses instead of errors, which is great for handling exceptional situations in a more structured way.
import { invariant } from '@epic-web/invariant'
const creature = { name: 'Unicorn', type: 'Magic' }
invariant(creature.type === 'Fire', 'Creature must be of type Fire')
// Throws: InvariantError: Creature must be of type Firereason: A minimalistic Typescript framework for building great LLM apps
RΞASON is a lightweight TypeScript framework that simplifies building awesome LLM apps. Its secret sauce: leveraging your TypeScript type information to guide the LLM, ensuring it delivers the right responses without guesswork.
import { reason } from 'tryreason'
interface Joke {
rating: number;
joke: string;
explanation: string;
}
const joke = await reason<Joke>('tell me a really spicy joke')
// joke object is:
{
"joke": "I'd tell you a chemistry joke but I know I wouldn't get a reaction.",
"rating": 18,
"explanation": "This joke is a play on words. The term 'reaction' refers to both a chemical process and a response from someone. The humor comes from the double meaning, implying that the joke might not be funny enough to elicit a response."
}sqlauthz: Declarative permissions management for PostgreSQL
sqlauthz helps you manage your permission in PostgreSQL in a declarative way. It uses the Polar language to define schema and table permissions, including column and row-level security. It is still experimental, but it can be a valuable tool for managing permissions in PostgreSQL.
holy-loader: A lightweight, customizable top-loader / top loading progress bar
Holy Loader is a neat and flexible top-loading progress bar that works great with React apps, especially Next.js with app router. It's simple to incorporate, extensively customizable with reasonable defaults, and employs a custom scheme for sleek, attractive progress indicators. It also allows you to dynamically adjust the color, height, speed, easing, and more.
import HolyLoader from "holy-loader";
export default function RootLayout({ children }) {
return (
<html lang="en">
<HolyLoader
color="#ff4500"
height="1rem"
trickleSpeed={250}
easing="linear"
/>
{children}
</html>
);
}breadboard: A library for prototyping generative AI applications.
Breadboard simplifies AI prototyping by making it just like wiring components on a breadboard – easy, flexible, modular, and composable.
multithreading: Multithreading functions in JavaScript
Multithreading is a lightweight JavaScript runtime that enables you to run your JS functions on separate threads, making your code more efficient and responsive. It's super compact (only 4.5kb!), supports Node.js, Deno, and the browser, and can seamlessly integrate with frameworks like React, Vue, or Svelte. Thanks to Worker Threads or Web Workers and ES6 generators, multithreading becomes a breeze with this handy tool.
vue-inheritance: A utility tools for Vue.js developers
vue-inheritance is a nifty tool for Vue.js developers, making it a breeze to manage and share component properties and methods. It taps into Vue's extension and mixin features to streamline the process of defining and utilizing components, enhancing modularity and reducing code redundancy.
npm-check-extras: CLI app to check for outdated and unused dependencies, and run update/delete action over selected ones
astro-font: Astro font optimization
`astro-font` will automatically optimize your Custom Fonts, Local Fonts, Fonts over any CDN and Google fonts for performance.
More tools to explore:
sagittarius: A GPT-4/Gemini Voice/Video Exploration Tool
merlin-node: Merlin SDK Provides A Unified API To Interact With 20+ LLM Models.
glish: map all words to single-syllable version
vectorizer: A simple Node.js library to convert raster images into svg
bun-plugin-solid: A plugin to compile Solid.js with Bun.
nitro-shikiji: A simple Shikiji endpoint set up with Nitro
vscode-shadcn-svelte: Shadcn Svelte VSCode extension to help you install and use components directly without leaving your IDE
outfit-anyone: About Project Page for Outfit Anyone
event_platform: Build an event organization web app like Eventbrite or Meetup
next14-twitch-clone: Fullstack Trello Clone: Next.js 14, Livestreaming, React, Prisma, Stripe, Tailwind, MySQL
tento: Shopify data framework for NodeJS, TypeScript and JavaScript
cmd-cleaner: a handly CLI tool that you can use to leverage LLM's to organize your files and folders
share-button: A Web Component to share web pages using the native OS sharing options
StripeCord: A Discord Bot for Seamless Subscription Management with Stripe!