stylex: StyleX is the styling system for ambitious user interfaces
StyleX (by Meta) is a JavaScript syntax and compiler for styling web apps. It combines the strengths of both inline and static CSS, while avoiding their weaknesses. It builds optimized styles using collision-free atomic CSS and provides a type-safe API. StyleX is scalable, predictable, composable, fast, and type-safe.
spotlight: Debug Toolbar for your Web App
Spotlight is a developer tool that provides a rich debug overlay similar to the Django Debug Toolbar. It utilizes Sentry's SDKs to seamlessly integrate with web applications, enabling developers to identify and troubleshoot errors and performance issues during development.
Fuse.js: The opinionated framework for creating typesafe data layers
Fuse.js helps frontend teams to fetch data from APIs in a typesafe way, without need to wait for backend teams to update their APIs.
tinyld: Simple and Performant Language detection library for NodeJS
Tiny Language Detector, a lightweight language detection tool, offers seamless language identification for unicode UTF-8 text. It operates on pure Javascript, eliminating the need for external API calls or dependencies, and functions seamlessly across Node and Browser platforms. Its blazing-fast performance and minimal memory footprint make it suitable for tasks involving short texts, such as chatbot interactions and keyword extraction. It supports 62 languages (24 for web-based applications) and provides accurate language detection even for concise input. TinyLD Playground
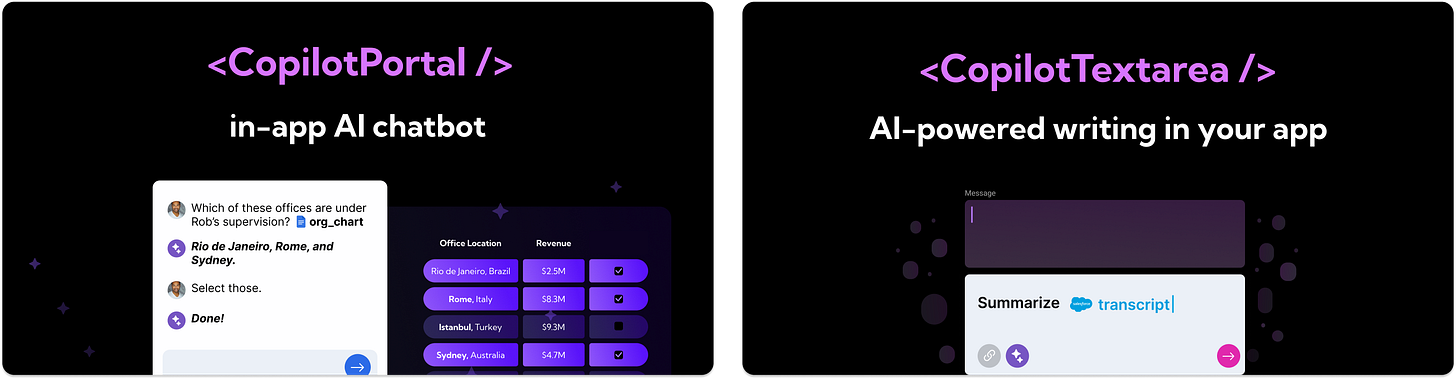
CopilotKit: Build in-app AI chatbots, and AI-powered Textareas, into react app
CopilotPortal and CopilotTextarea are two open-source tools from Copilot that allow you to build in-app AI chatbots and AI-assisted text generation respectively. CopilotPortal can "see" the current app state and take action inside your app, while CopilotTextarea can autocomplete, edit, and generate text from scratch. Both tools can be used with any LLM (large language model) and can be integrated with your app's backend and 3rd party services.
Syntax.js: A lightweight JavaScript library for code syntax highlighting!
Syntax.js is a lightweight and easy-to-use JavaScript library for code syntax highlighting. It features zero dependencies, supports 22 popular languages, and has a fully styled interface compatible with Bootstrap. It also provides custom triggers, action buttons, copying and printing functionality, and language aliases.
typehero: Connect, collaborate, and grow with a community of TypeScript developers
TypeHero is a platform that fosters a vibrant community of TypeScript developers, providing interactive coding challenges, collaborative discussions, and knowledge sharing opportunities to enhance their skills and expertise in TypeScript. With features like Type Challenges, Collaborative Environment, Challenge Creation, and Learning Tracks, TypeHero empowers developers to strengthen their grasp of TypeScript concepts, engage with fellow developers, and continuously elevate their programming abilities.
nvm-desktop: Node Version Manager Desktop
nvm-desktop is a handy desktop application that simplifies the task of managing multiple Node.js versions. It allows you to easily install, uninstall, and switch between different Node.js versions, streamlining the development process and ensuring compatibility with various projects.
rsbuild: Unleash the power of Rspack with the out-of-the-box build tool
Rsbuild is an Rspack-based build tool that provides an out-of-the-box experience, including batteries included, framework agnostic, deep optimization, highly pluggable, easy to configure features.
vine: VineJS is a form data validation library for Node.js
VineJS is a high-performance form data validation library for Node.js that offers both runtime and static type safety. It's designed for validating HTTP request bodies and form data, providing extensive validation rules, custom error messages, and easy extensibility.
More tools to explore:
vscode-llvm: VSCode LLVM Compiler Explorer
llm-viz: 3D Visualization of an GPT-style LLM
arctic: OAuth 2.0 clients for popular providers
github-trends: 🚀 Level up your GitHub profile readme with customizable cards including LOC statistics!
unplugin-turbo-console: 🚀 Improve the Developer Experience of console.log()
aws-lite: A simple, fast, extensible AWS client
npm-run-all2: A CLI tool to run multiple npm-scripts in parallel or sequential
quickjs: QuickJS, the Next Generation: a mighty JavaScript engine
vue-draggable-plus: Universal Drag-and-Drop Component Supporting both Vue 3 and Vue 2
CASE: Typescript lightweight Backend-as-a-Service ✨
vscode-ui-sketcher: Draw your projects to life
css-hooks: Hook into advanced CSS features from native inline styles.
farm: Extremely fast Vite-compatible web build tool written in Rust
⛔ From this issue onwards, the Top JSTools section, which included new releases of JavaScript tools, will no longer be published.
The reason for this decision is that developers can subscribe to new releases through GitHub by watching the GitHub repositories and get notified as soon as new releases are released.