✨2023#8: TS-Reset: A 'CSS reset' For TS, Improving JS Types
📅 February 19–25, 2023, Highlights: tools for TS types, toast component, tRPC schema builder, client/server RPCs, working with React Suspense, some AI powered tools, multithreading in JS, and more
ts-reset: A 'CSS reset' for TypeScript, improving types for common JavaScript API's
With ts-reset:
👍
.json(infetch) andJSON.parseboth returnunknown✅
.filter(Boolean)behaves EXACTLY how you expect🥹
array.includesis widened to be more ergonomic🚀 And several more changes!
// Import in a single file, then across your whole project...
import "@total-typescript/ts-reset";
// .filter just got smarter!
const filteredArray = [1, 2, undefined].filter(Boolean); // number[]
// Get rid of the any's in JSON.parse and fetch
const result = JSON.parse("{}"); // unknown
fetch("/")
.then((res) => res.json())
.then((json) => {
console.log(json); // unknown
});sonner: An opinionated toast component for React.
bling: 💍 Framework agnostic transpilation utilities for client/server RPCs, env isolation, islands, module splitting, and more.
garph: A tRPC-like schema-builder for GraphQL
picorpc: A tiny RPC library and spec, inspired by JSON-RPC 2.0 and tRPC.
yal: Yal (Yet Another Launcher) is a launcher app similar to Alfred, Raycast, ScriptKit, Spotlight, and many others.
suspense: Utilities for working with React Suspense
nuxt-scheduler: Create scheduled jobs with human readable time settings
import { useScheduler } from "#scheduler";
import say from "~/server/app/services/say";
export default function startScheduler() {
const scheduler = useScheduler();
scheduler.run(() => {
say("this should run every 5 seconds");
}).everySeconds(5);
// create as many jobs as you want here
}minds: MindsJS - Build AI powered workflows easily
aifiles: A CLI that organize and manage your files using AI
Organize audio, video, pictures, documents, archives, and other types of files
Automatically extract relevant information from your files using OpenAI ChatGPT.
Automatically add tag and comments to the file
Organize your files into categories and directories based on their content
Rename your files using a customizable naming convention
Store your files in a designated directory
sveltekit-superforms: Supercharge your SvelteKit forms with this powerhouse of a library!
Merging
PageDataandActionData- Stop worrying about which one to use and how, just focus on your data.Server-side data validation using Zod, with output that can be used directly on the client.
Auto-centering and auto-focusing on invalid form fields.
Tainted form detection, prevents the user from losing data if navigating away from an unsaved form.
No JS required as default, but full support for progressive enhancement.
Automatically coerces the string data from
FormDatainto correct types.For advanced data structures, forget about the limitations of
FormData- Send your forms as devalued JSON, transparently.and more
nuxt-medusa: 🛍️ Medusa module for Nuxt
Nuxt 3 ready
Wrapper around
@medusajs/medusa-jsHandy composables like
useMedusaClientUsage in API server routes with
serverMedusaClientTypeScript support
ts-async-kit: the easiest API to deal with promises in Typescript. Currently, ↩️ Retrying 🏃♂️ looping & 😴 sleeping
concurrent.js: Easy Multithreading for JavaScript (Node.js, Deno & Browser)
Has no runtime dependency.
Built with Node.js and uses the ECMAScript module system.
Alters nothing, no native nor programmer-defined.
Written in TypeScript with the strictest ESNext config.
Provides a strongly-typed syntax.
Built upon web workers (a.k.a. worker threads).
Creates a worker once and reuses it.
Automatically cleans up a worker's memory.
Automatically creates and terminates workers (scale up/down).
Packaged as platform-specific bundles that target ES2020.
banditstash: TypeScript-first, extensible local- and sessionStorage wrapper, <500 bytes
JSON serialization for convenience
Type-safe access
Runtime validation to prevent malformed objects from exploding at runtime
Catching getItem / setItem errors
Optional scoping to prevent key collisions
Fallback for missing storage (e.g. in SSR)
nuxt-beastcss: Fast Critical CSS for Nuxt
🧙 Zero-configuration required
🧬 Auto Enables Nuxt CSS Extraction
📝 Inject critical CSS automatically to page html
🧼 Removes injected CSS from main files
⚡️ Lightning fast
🎭️ Working both in ssr and generate mode
👯 Both Nuxt 3 and Nuxt 2 supported.
watchrow: Extremely fast file change detector and task orchestrator for Node.js.
object-basin: JavaScript/TypeScript library to stream updates to an object.
sveltekit-document: The missing document manager for SvelteKit
<!-- you could already do this: -->
<svelte:head>
<title>Hello world!</title>
</svelte:head>
<svelte:body on:click={onBodyClick} />
<!-- but now you can do this: -->
<ska:html lang="en" on:keyup={onHtmlKeyup} />
<svelte:body class:dark={darkModeEnabled} />secure-file-transfer: A library to encrypt and transfer files P2P in the browser
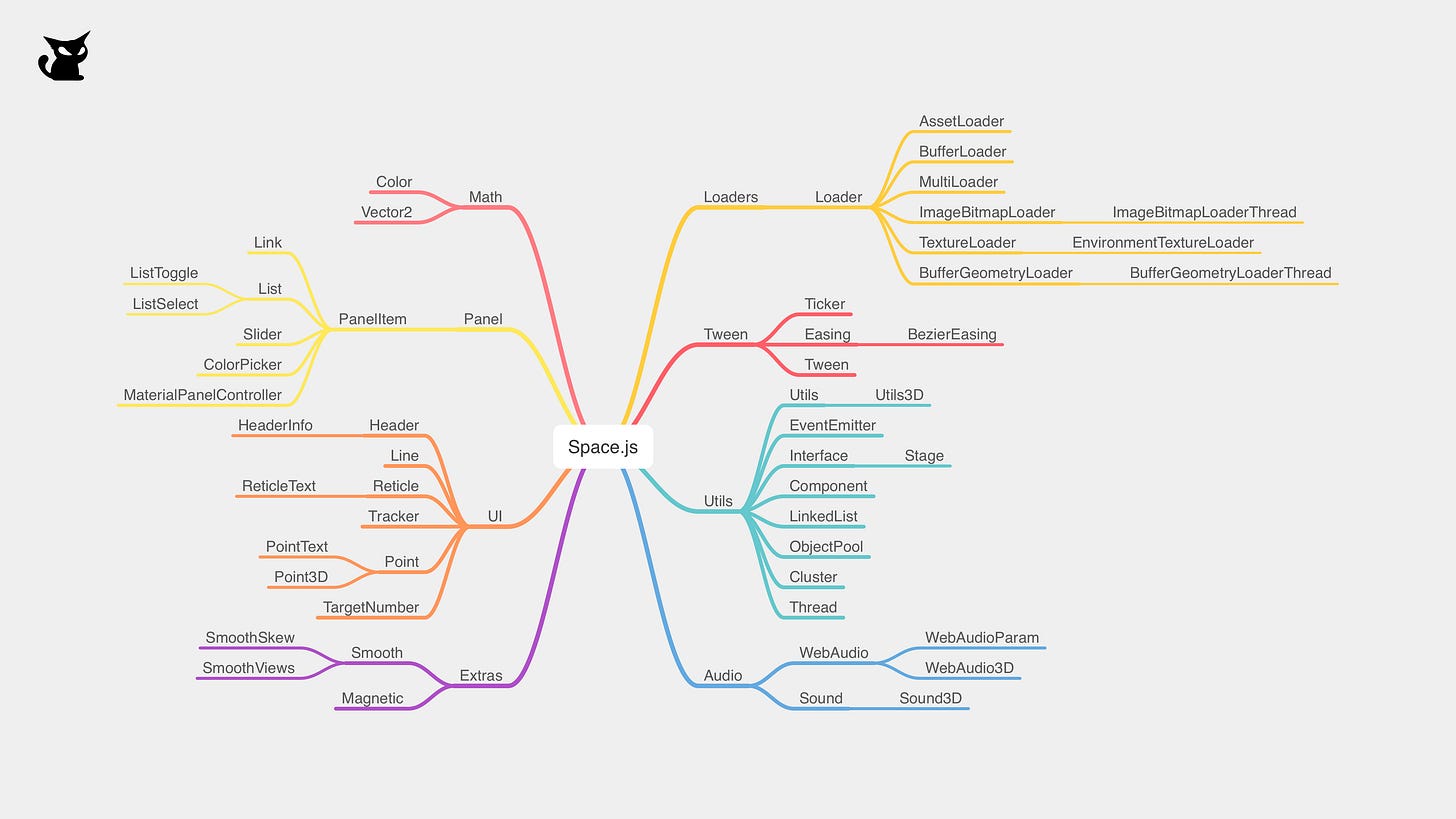
space.js: a library for UI, Panel components, Tween, Web Audio, loaders, utilities
a11y-ai: Experimental tool to automatically detect accessibility issues in web pages and provide suggestions for fixing them
Usage: a11y-ai [<files>] [options]
If no files are specified, it will scan the current directory and
subdirectories for HTML files.
Options:
-f, --fix Automatically apply fixes suggestions
-l, --patch-diff Use patch-like diff instead of character diff
-r, --report Generate a report instead of fixing files
-o, --format <format> Report format [html, md] (default: html)
--verbose Show detailed logs
--help Show this helpvscode-sql-explainer: A VSCode extension to explain SQL Queries
Wenode: WebContainers, except it's a million times easier to use
vue-preloader: Vue-Preloader is a versatile and easy-to-use Vue.js component that allows you to add loading animations to your Vue.js or Nuxt.js projects
icons: Include popular icons easily in your Qwik projects with @qwikest/icons 🚀
proposal-error-assert: Error.assert() proposal for ECMAScript
Ymail: telegram bot that lets you create temporary email addresses and receive emails on your smartphone for free
openordex: OpenOrdex is an open source zero-fee trustless Bitcoin NFT marketplace based on partially signed bitcoin transactions
WebNowPlaying-Redux: A browser extension that provides information and controls for media playing in the browser to external adapters.


![[video-to-gif output image] [video-to-gif output image]](https://substackcdn.com/image/fetch/$s_!jojW!,w_1456,c_limit,f_auto,q_auto:good,fl_lossy/https%3A%2F%2Fsubstack-post-media.s3.amazonaws.com%2Fpublic%2Fimages%2F5b31448a-75cc-4681-8c1d-8291ab4f819b_500x324.gif)
![[video-to-gif output image] [video-to-gif output image]](https://substackcdn.com/image/fetch/$s_!dKuG!,w_1456,c_limit,f_auto,q_auto:good,fl_lossy/https%3A%2F%2Fsubstack-post-media.s3.amazonaws.com%2Fpublic%2Fimages%2F4f35251d-36ed-4f84-bd16-9f1dab15fdcd_800x441.gif)