🔥2023#9: Docus: Write beautiful docs with Nuxt & Markdown
📅 Feb 26–Mar 4, 2023, Highlights: tools on generating docs, schema, data fetching with Next, databases, couples of OpenAI tools, UI components, audit and monitoring, github, and etc.
docus: Write beautiful documentations with Nuxt and Markdown.
schema: Modeling the schema of data structures as first-class values
next-fetch: Intuitive data fetching for Next.js
💃 Import your API endpoints instead of making a stringified dance
🔒 Infer the types end-to-end for your data based on its implementation
⚛ Think in React, instead of routing: you only export a React hook!
🕵 Embrace best-practices: input validation, error handling, etc.
🌐 Use
RequestandResponseclasses as building blocks, no matter what runtime you're running on (Node.js or Edge)📝 Use
<Form />component for making progressive enhanced experiences🤯 Supports SWR and React Query out of the box!
arktype: The first isomorphic type system for TS/JS
ddb-table: 🔒 Strongly typed library for querying and modeling DynamoDB documents in TypeScript.
Strongly Typed - End-to-end TypeScript validation for your data.
Easy Query Expressions - Automatically escape name attributes and values.
Smart Projections - Make sure you only access the fields you project.
Query & Scan Indexes - Complete support for global or local indexes.
Pure JavaScript - Also works without TypeScript.
database-js: A Fetch API-compatible PlanetScale database driver
nextjs-openai: Hooks and components for working with OpenAI streams.
GPT-3-Encoder: Javascript BPE Encoder Decoder for GPT-2 / GPT-3
openai-node: Node.js library for the OpenAI API
const { Configuration, OpenAIApi } = require("openai");
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
const completion = await openai.createCompletion({
model: "text-davinci-003",
prompt: "Hello world",
});
console.log(completion.data.choices[0].text);signia: Reactive signals that scale, by tldraw.
seniman: Seniman.JS is a Node.JS framework for server-driven JSX user interfaces
import { useState } from "seniman";
function Counter(props) {
let [getCount, setCount] = useState(0);
let onClick = () => setCount(count => count + 1);
return <div class="counter">
My counter: {getCount()}
<button onClick={onClick}>Add +</button>
</div>;
}react-qrcode-logo: React + Typescript component to generate a QR Code with custom colors and logo
vavite: Develop server-side applications with Vite
dukpy: Simple JavaScript interpreter for Python
Chromogen: UI-driven Jest test-generation package for Recoil selectors and Zustand store hooks
zod-validation-error: Wrap zod validation errors in user-friendly readable messages
User-friendly readable messages, configurable via options;
Maintain original errors under
error.details;Extensive tests.
NotionAI: Unofficial NotionAI API
monokle: 🧐 Monokle streamlines the process of creating, analyzing, and deploying Kubernetes configurations
👩💻 Single IDE for your configuration files, manifests, resources and cluster management
🌤️ Connect to your clusters and see real time state and resources
⚡ Quickly get a high-level view of your manifests, their contained resources and relationships
📇 Leverage Git to manage the lifecycle of your configuration
👌 Validate your manifests in real time against YAML formatting, K8s schemas including CRD installed, and easily follow links
✅ Validate resources using OPA policy rules or define your own
and many more
qwik-ui: Qwik UI Components
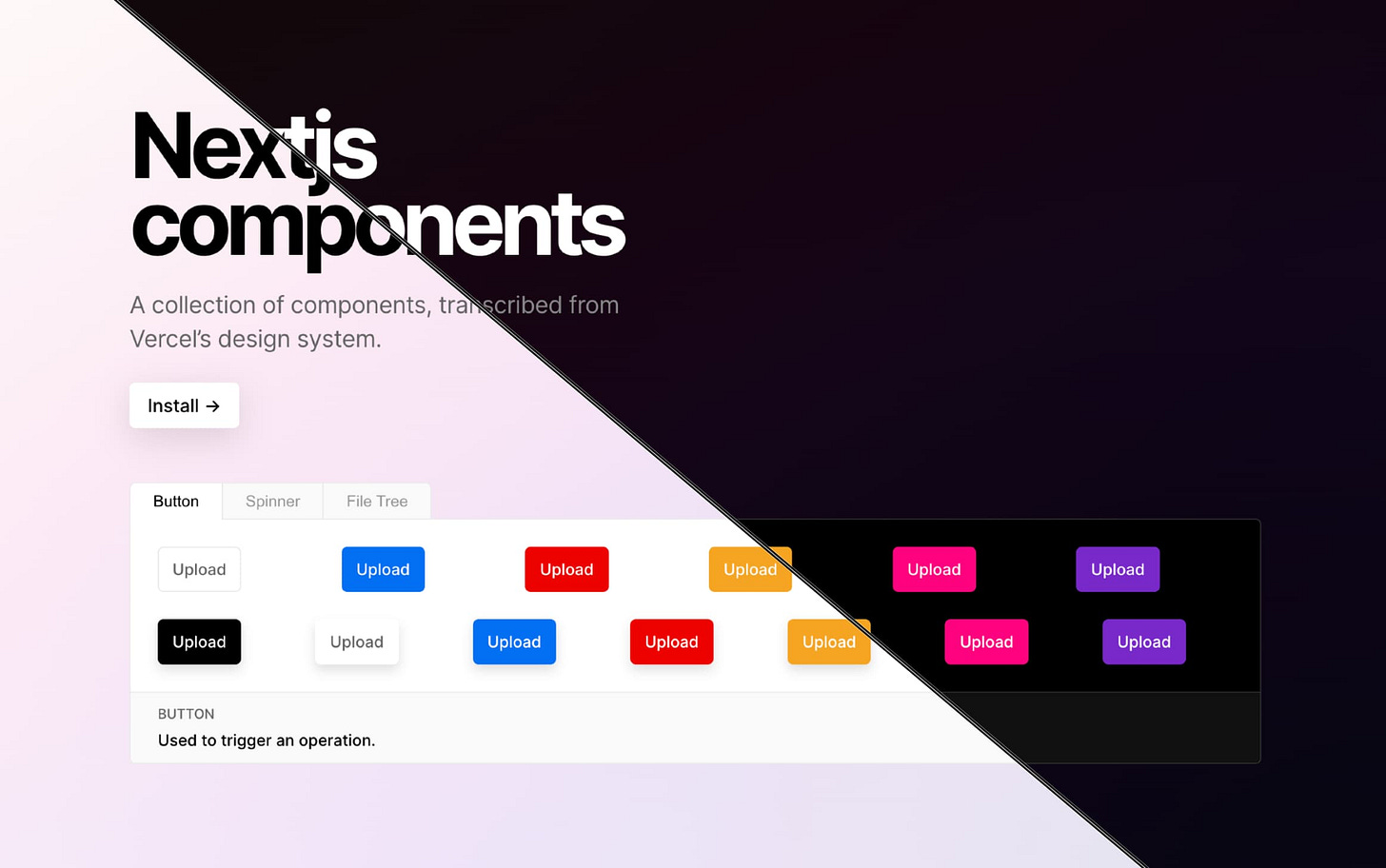
nextjs-components: A collection of React components, transcribed from https://vercel.com/design.
react-plock: The 1kB Masonry Grid for React.
Masonry Layout: Create beautiful masonry layouts with ease.
Responsive: Automatically adapts to different screen sizes and devices.
Customizable: Customize the layout to match your needs.
TypeScript Ready: Get the strength of type-safe languages.
Amazing DX: Easy to use and well-documented.
sveltekit-embed: SvelteKit embed components
simple-data-analysis.js: Easy-to-use JavaScript library for most common data analysis tasks.
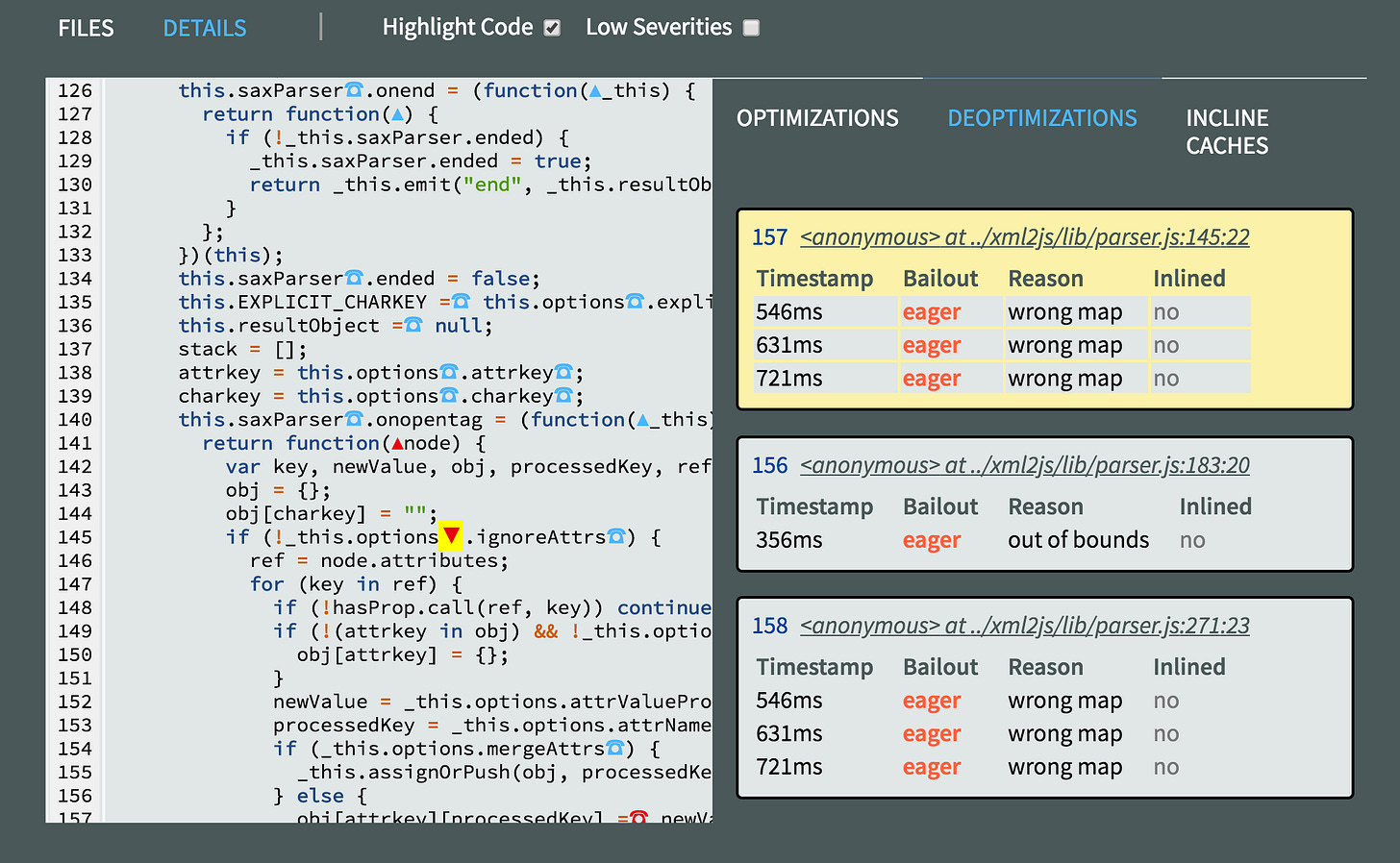
deoptigate: ⏱️ Investigates v8/Node.js function deoptimizations.
sandworm-audit: Security & License Compliance For Your App's Dependencies 🪱
Free & open source command-line tool
Works with any JavaScript package manager
Scans your project & dependencies for vulnerabilities, license, and misc issues
Supports custom license policies
Outputs:
JSON issue & license usage reports
Easy to grok SVG dependency tree & treemap visualizations
CSV of all dependencies & license info
forte: Self-hosted, music streaming platform
chat-analytics: Generate interactive, beautiful and insightful chat analysis reports
fake-git-history: Generate Git commits.
git-hours: Estimate time spent on a git repository